widget.newSwitch()
Type Function Library widget.* Return value SwitchWidget Revision Release 2025.3721 Keywords widget, switch, radio, onoff, checkbox, control See also SwitchWidget
Overview
Creates a SwitchWidget object.
Gotchas
To conserve texture memory, a SwitchWidget object can only be created from an image sheet.
SwitchWidget objects do not support scaling nor changing the width/height via .width or .height.
Syntax
widget.newSwitch( options )
This function takes a single argument, options, which is a table that accepts the following parameters:
id (optional)
String. An optional identification to assign to the switch. Default is "widget_switch".
x, y (optional)
Numbers. Coordinates for the widget’s x and y center point. These values will be overridden by left and top if those values are defined.
left, top (optional)
Numbers. The left and top position where the widget will be created. If specified, these values override the x and y parameters.
initialSwitchState (optional)
Boolean. The initial state of the switch — true for on/selected or false for off/deselected. Default is false.
style (optional)
String. The switch style. Valid options are "radio", "checkbox" and "onOff". Default is "onOff".
onPress (optional)
Listener. An optional function to be called when the switch is pressed. The callback function does not require testing for event.phase since it only honors "began". When reading the object.isOn property via this listener type, the current state of the switch is reported, meaning its .isOn state before the actual switch state change occurs.
onRelease (optional)
Listener. An optional function to be called when the user releases the switch (assuming the touch is still over the switch). The callback function does not require testing for event.phase since it only honors "ended". When reading the object.isOn property via this listener type, the resulting state of the switch is reported, meaning its .isOn state after the switch state change occurs.
onEvent (optional)
Listener. An optional function that should only be specified if onPress and onRelease are not set. This callback function allows you to test for the event.phase of "began", "moved", or "ended".
Methods
object:setState()
Properties
object.isOn
Visual Customization
sheet (required)
ImageSheet. The image sheet object for the switch.
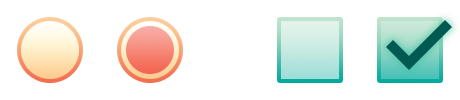
Radio or Checkbox Switch
Radio and checkbox switches can be visually customized using two frames of equal size from an image sheet. Just declare the image sheet and specify the two frames as frameOn and frameOff in the widget constructor.

frameOn (required)
Number. The index number for the “on” frame of the radio/checkbox switch.
frameOff (required)
Number. The index number for the “off” frame of the radio/checkbox switch.
width, height (required)
Numbers. The width/height of each frame.
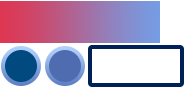
On/Off Switch
The on/off switch can be visually customized using 4 frames from an image sheet (left), plus a mask image (middle), resulting in an assembled switch (right).
 |
+ |  |
→ |  |
The onOffBackgroundFrame frame (upper left) slides behind the masked region of the widget. This frame is typically a combination of the “on” side of the switch and the “off” side. The handle will be positioned in the horizontal center of this frame, so depending on your design, you can create two distinct sides for the switch, separated by the handle.
The actual handle can have both a “default” and “over” frame — the latter being visually distinct in some way as to indicate that the user is manipulating the handle. If you don’t want to indicate any visual difference, you can specify the same frame number for onOffHandleDefaultFrame and onOffHandleOverFrame.
The overlay border (onOffOverlayFrame) resides behind the handle but in front of the masked background slider. Remember that when designing the mask image, the visible (white) region of the mask should generally be the same size as the interior open area of the overlay border. Also, the mask must adhere to the requirements of all masks outlined here.
onOffBackgroundFrame (required)
Number. The frame index for the sliding background frame. This will be masked by the image defined for onOffMask.
onOffBackgroundWidth, onOffBackgroundHeight (required)
Numbers. The width/height of the background frame.
onOffMask (required)
String. The file name (including the extension and any subfolder path) of the mask image, for example "myWidgetAssets/switchMask.png". This image must adhere to the mask requirements outlined here.
onOffHandleDefaultFrame (required)
Number. The frame index for the handle “default” (un-pressed) appearance.
onOffHandleOverFrame (required)
Number. The frame index for the handle “over” (pressed) appearance.
onOffOverlayFrame (required)
Number. The frame index for the overlay border.
onOffOverlayWidth, onOffOverlayHeight (required)
Numbers. The width/height of the overlay border.
offDirection (optional)
String. The side of the onOffBackgroundFrame frame that is considered “off” from a visual standpoint. Default is "right" but this value can be set to "left". Change this value only if you wish to reverse the “on” and “off” sides of the switch.
Examples
Checkboxes
local widget = require( "widget" )
-- Handle press events for the checkbox
local function onSwitchPress( event )
local switch = event.target
print( "Switch with ID '"..switch.id.."' is on: "..tostring(switch.isOn) )
end
-- Create the widget
local checkboxButton = widget.newSwitch(
{
left = 250,
top = 200,
style = "checkbox",
id = "Checkbox",
onPress = onSwitchPress
}
)
On-Off Switch
local widget = require( "widget" )
-- Handle press events for the checkbox
local function onSwitchPress( event )
local switch = event.target
print( "Switch with ID '"..switch.id.."' is on: "..tostring(switch.isOn) )
end
-- Create the widget
local onOffSwitch = widget.newSwitch(
{
left = 250,
top = 200,
style = "onOff",
id = "onOffSwitch",
onPress = onSwitchPress
}
)
Image Sheet — Checkboxes
local widget = require( "widget" )
-- Handle press events for the checkbox
local function onSwitchPress( event )
local switch = event.target
print( "Switch with ID '"..switch.id.."' is on: "..tostring(switch.isOn) )
end
-- Image sheet options and declaration
local options = {
width = 100,
height = 100,
numFrames = 2,
sheetContentWidth = 200,
sheetContentHeight = 100
}
local checkboxSheet = graphics.newImageSheet( "checkboxSheet.png", options )
-- Create the widget
local checkbox = widget.newSwitch(
{
left = 250,
top = 200,
style = "checkbox",
id = "Checkbox",
width = 100,
height = 100,
onPress = onSwitchPress,
sheet = checkboxSheet,
frameOff = 1,
frameOn = 2
}
)
Image Sheet — On-Off Switch
local widget = require( "widget" )
-- Handle press events for the checkbox
local function onSwitchPress( event )
local switch = event.target
print( "Switch with ID '"..switch.id.."' is on: "..tostring(switch.isOn) )
end
-- Image sheet options and declaration
-- For testing, you may copy/save the image under "Visual Customization: On/Off Switch" above
local options = {
frames = {
{ x=0, y=0, width=160, height=44 },
{ x=0, y=45, width=42, height=42 },
{ x=44, y=45, width=42, height=42 },
{ x=88, y=44, width=96, height=44 }
},
sheetContentWidth = 184,
sheetContentHeight = 88
}
local onOffSwitchSheet = graphics.newImageSheet( "widget-on-off-sheet.png", options )
-- Create the widget
local onOffSwitch = widget.newSwitch(
{
left = 250,
top = 200,
style = "onOff",
id = "OnOffSwitch",
onPress = onSwitchPress,
sheet = onOffSwitchSheet,
onOffBackgroundFrame = 1,
onOffBackgroundWidth = 160,
onOffBackgroundHeight = 44,
onOffMask = "widget-on-off-mask.png",
onOffHandleDefaultFrame = 2,
onOffHandleOverFrame = 3,
onOffOverlayFrame = 4,
onOffOverlayWidth = 96,
onOffOverlayHeight = 44
}
)