Transforms and Anchors
In Corona, every display object has properties which affect where and how it is rendered on screen. This guide explains how transforms and anchors apply to object rendering.
Transforms
In terms of transforms — scale, rotation, and position — the origin is the point around which all transforms occur. The following properties and methods pertain to transforms:
| Transform | Methods and Properties |
|---|---|
| Scale | object.xScale, object.yScale, object:scale() |
| Rotation | object.rotation, object:rotate() |
| Position | object.x, object.y, object:translate() |
When applying transforms in sequence, Corona calculates a transform matrix for the display object and applies the properties in a specific order:
- Scale
- Rotation
- Position
Transforms are always relative to the parent, so the final transform includes the transforms of the object’s parents (and ancestors). See Group Transforms in the Group Programming guide for more information.
Anchors
The anchor of an object controls how geometry is positioned relative to the object’s origin. This is specified via the object.anchorX and object.anchorY properties.
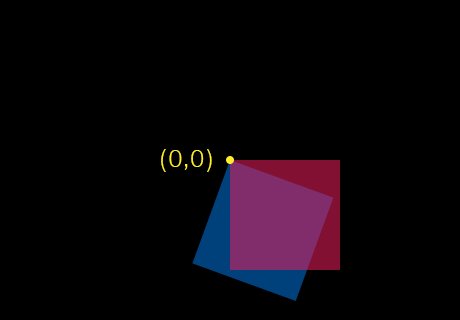
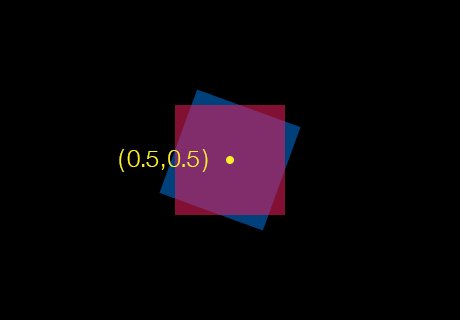
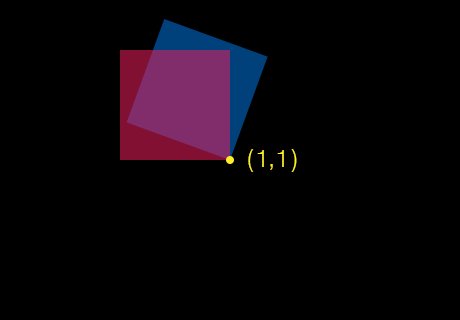
An anchor pair of (0.5,0.5) (default) centers the geometry about the origin. An anchor pair of (0,0) makes the (1,1) makes it the 0.0 to 1.0 and the anchor of new objects is set to (0.5,0.5), however these defaults can be modified via display.setDefault().
When you change an anchor value, the object’s origin does not change. Instead the geometry moves relative to the origin. In the following diagram, the blue square is rotated to illustrate how geometry is transformed around the origin depending on the anchor object.anchorX,object.anchorY)

Group Anchors
Most display objects have anchors