display.newRect()
Type Function Library display.* Return value ShapeObject Revision Release 2025.3721 Keywords rectangle, vector object See also Shapes — Paths, Fills, Strokes (guide) Display Objects (guide)
Overview
Creates a rectangle object. The local origin is at the center of the rectangle and the anchor point is initialized to this local origin.
Syntax
display.newRect( [parent,] x, y, width, height )
parent (optional)
GroupObject. An optional display group in which to insert the rectangle.
x / y (required)
Number. The x and y coordinates for the center of the rectangle.
width / height (required)
Number. Width and height of the rectangle.
Properties
(Inherits properties from ShapeObject)
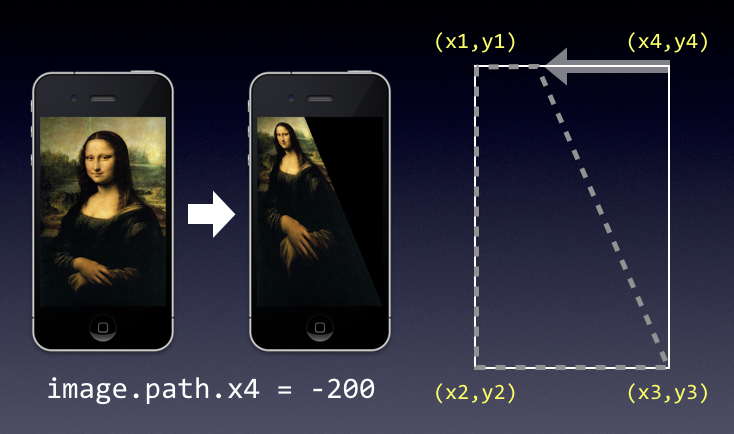
Shape objects have a path property that exposes properties of the path. The first corner is at the top-left and they go around in counter-clockwise order.
object.path.x1 / object.path.y1
Number. The top-left corner. By default, (0,0).
object.path.x2 / object.path.y2
Number. The bottom-left corner. By default, (0,0).
object.path.x3 / object.path.y3
Number. The bottom-right corner. By default, (0,0).
object.path.x4 / object.path.y4
Number. The top-right corner. By default, (0,0).

Example
local myRectangle = display.newRect( 0, 0, 150, 50 ) myRectangle.strokeWidth = 3 myRectangle:setFillColor( 0.5 ) myRectangle:setStrokeColor( 1, 0, 0 )