Chapter 4 — Creating Scenes
Just as movies, television shows, and plays are organized into scenes for the telling of a story, apps are similarly arranged. In this chapter, you’ll learn the basics of scene management in Solar2D.
Game Flow
A scene is an isolated view or “page” of the app and everything that the player sees is contained in that scene. When an app starts, you’re usually presented with a title/intro scene. From there, you may be able to navigate to a settings scene or proceed to a tutorial. Each level in a game might also be a dedicated scene, depending on the design goals.
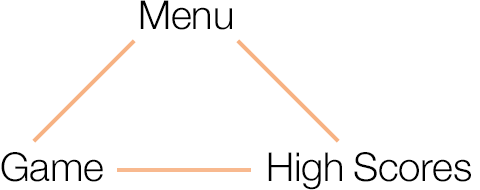
This game will have three core scenes:

- Menu — Title/intro scene containing various options.
- Game — The actual game scene.
- High Scores — A list of high scores.
Scene Management
Solar2D uses a system called Composer to handle moving from scene to scene. To make development easier, each Composer scene is a separate Lua file — this helps keep your game more organized.
In this chapter, we’re going to make changes to your previous code that will temporarily create errors in the Simulator. For now, you can either ignore the errors or exit the Simulator until you’re ready to see the results.
Let’s modify the existing project to use Composer:
Within your project folder, make a copy of the
main.luafile and rename it tomain_original.lua. We will need this original code in the next chapter, so it’s important to keep a copy for reference.Using your chosen text editor, open the
main.luafile (not the copy). In this file, erase all of your previous code — remember, you still have the copy to work with later.In its place, add the following commands:
local composer = require( "composer" ) -- Hide status bar display.setStatusBar( display.HiddenStatusBar ) -- Seed the random number generator math.randomseed( os.time() ) -- Go to the menu screen composer.gotoScene( "menu" )
Let’s inspect these commands in a little more detail:
The first line,
local composer = require( "composer" )composer, and therequire()command tells Solar2D to load all of the information about the Composer scene management library into the app.The next command hides the status bar at the top of the device. Although you included this line in the previous chapter’s code, it’s logical to hide the status bar within
main.luaof anyComposer-enabled app so that it never appears in any scene.Next, we set the “seed” for the
pseudo-random number generator (recall that this command was included in our original project). Essentially, if you’re using math.random() anywhere in an app, it’s a good idea to call math.randomseed() insidemain.luaso that the seed is reset each and every time the app runs.Just one more command and we’re finished with
main.lua. Thecomposer.gotoScene( "menu" )composer.gotoScene()command to tell Solar2D to load a different scene. As mentioned earlier, each of our scenes will be contained in their own Lua files:menu.lua,game.lua, andhighscores.lua.
For this command, you don’t need to include .lua in the quotation marks because Solar2D already expects the file to have the .lua extension. Thus, you can simply use "menu" to go to the scene that will be contained in menu.lua.
composer.gotoScene( "menu" )
That’s it for main.lua — remember to save your changes! Unlike the previous project, this main.lua file is very short because we’re only using it to initialize Composer, hide the status bar, seed the random number generator, and move to the menu scene where the action starts.
Chapter Concepts
We’ve introduced just a couple more concepts in this chapter, both related to Composer:
| Command/Property | Description |
|---|---|
| composer.newScene() | Creates a new scene object which can be used with the Composer library. |
| composer.gotoScene() | Transitions to a specific Composer scene. |