RectPath
Parent Path Library display.* Revision Release 2025.3721 See also display.newRect() Perspective and Depth (guide)
Overview
The rectangle path specifies the geometry of the corresponding rectangle object.
This path has limited properties which let you manipulate specific aspects of the shape object. These aspects can either be set explicitly or animated via a transition.
Properties
(Inherits properties from Path)
path.height
Number. Height of the rectangle.
path.width
Number. Width of the rectangle.
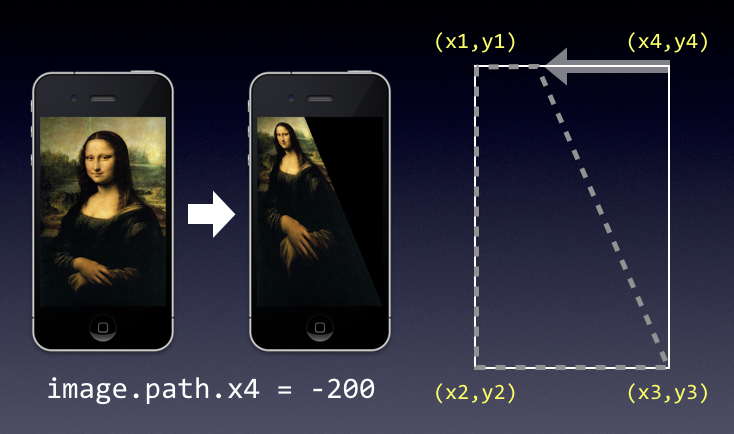
Quadrilateral Distortion
The following properties allow you to distort the corners of a rectangle by specifying offsets. The corners are ordered starting with the
Learn more about 2.5D/3D effects in the Perspective and Depth guide.
path.x1, path.y1
Numbers. The offset for the top-left corner. Defaults are 0,0.
path.x2, path.y2
Numbers. The offset for the bottom-left corner. Defaults are 0,0.
path.x3, path.y3
Numbers. The offset for the bottom-right corner. Defaults are 0,0.
path.x4, path.y4
Numbers. The offset for the top-right corner. Defaults are 0,0.

Example
local rect = display.newRect( 160, 240, 150, 50 )
rect.path.x1 = -50
transition.to( rect.path, { time=2000, height=100, x1=0 } )